범용 데이터 차트
범용 데이터 차트는 외부 데이터를 스크립트를 이용하여 라인(addSeriesData), 바(addBarData), 인터벌(addIntervalCurve) 등의 다양한 그래프 형태로 나타내는 기능을 제공합니다. 또 setLineColor, setLineStyle 등의 함수를 이용하여 그래프의 스타일을 변경 할 수 있습니다.
데이터 차트를 이용해 아래와 같이 데이터를 그래프 형태로 표시합니다.



Methods
리턴 값 |
함 수 |
설 명 |
addBarData( name, value ) |
차트에 바 그래프 데이터를 추가합니다. |
|
addCurveData( name, value ) |
차트에 곡선 그래프의 데이터를 추가합니다. |
|
addIntervalCurve( name, value ) |
차트에 인터벌 곡선 그래프의 데이터를 추가합니다. |
|
addSeriesData( name, value ) |
차트에 라인 그래프의 데이터를 추가합니다. |
|
차트의 데이터를 지웁니다. |
||
그래프 클릭시 클릭한 위치의 X,Y좌표와 X 값을 이벤트로 수신할수 있도록 클릭 이벤트를 활성화 합니다. |
||
그래프 위에 표시되는 데이터에 기반하여 Y축 스케일을 자동 조정합니다. |
||
list[float] |
getGraphData( name ) |
그래프에 출력된 데이터를 읽어옵니다. |
locateMarker (xIndex) |
xIndex 위치에 값 표시기를 그래프에 표시 합니다. |
|
moveToY2Scale( name ) |
차트의 오른쪽 Y축을 사용할 그래프의 이름을 입력합니다. |
|
setBarChartStyle( style ) |
차트에 바 그래프의 스타일을 설정합니다. |
|
setBarColor( name, color ) |
차트에 바 그래프의 색상을 설정합니다. |
|
setBarSampleColor (name, xIndex , color) |
주어진 x위치에 바 색상을 변경 합니다. |
|
setBarSpacing( width ) |
차트에 바 그래프의 간격을 설정합니다. |
|
setBaseLine( yValue ) |
라인차트에 채우기를 설정 할 경우 채우기 영역의 아래쪽 기준값을 설정합니다. |
|
setBottomLabelRotate( angle ) |
차트에 X축 표시 이름을 입력한 회전각 만큼 회전하여 표시합니다. |
|
setCategories( names ) |
차트에 X축의 표시 이름을 설정합니다. |
|
setDataVisible( index , visible ) |
그래프를 보이거나 감춥니다. |
|
setDisplayTextColor( name, color ) |
데이터 표시 값의 글자 색을 변경합니다. |
|
setDisplayValueStyle( textSize, color ) |
바 그래프 위에 표시되는 데이터 값의 텍스트 크기와 색상을 설정합니다. |
|
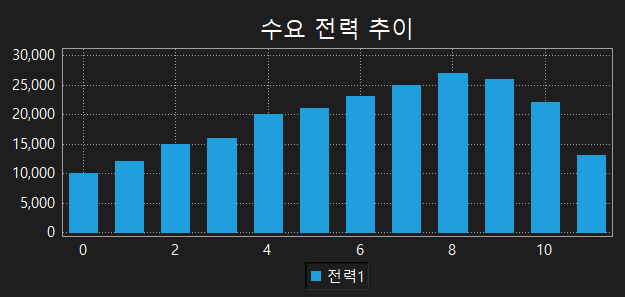
setEnableDisplayValue( enabled ) |
바 그래프 위에 데이터 값 표시 여부를 설정합니다. |
|
setLeftLabelRotate( angle ) |
차트에 Y축 표시 값을 입력한 회전각 만큼 회전하여 표시합니다. |
|
setLegendFontSize(fontSize) |
범례의 글자크기를 설정합니다 |
|
setLegendTextColor( name, color ) |
차트에 범례의 글자색을 설정합니다. |
|
setLineColor( name, color ) |
차트에 라인 그래프의 선 색상을 설정합니다. |
|
setLineFillColor( name , color ) |
라인 그래프에 채우기 색을 설정합니다. |
|
setLineStyle( name, style ) |
차트에 라인 그래프의 선 스타일을 설정합니다. |
|
setLineWidth( name, width ) |
차트에 라인 그래프의 선 굵기를 설정합니다. |
|
setMarker( name, value, dir ) |
차트에 직선 형태의 마커를 설정합니다. |
|
setMarker( name, index, markerColor, labelColor, textSize, pointSize ) |
차트에 점 형태의 마커를 설정합니다. |
|
setMarkerStyle( name, fontSize, textColor, lineColor, lineWidth, style ) |
차트에 마커의 스타일을 설정합니다. |
|
setMaxBarWidth ( width ) |
바 그래프의 최대 넓이를 설정 합니다. width 값이 0인 경우 최대 바 넓이는 자동으로 설정됩니다. |
|
setRightLabelRotate( angle ) |
차트에 오른쪽 Y축 표시 값을 입력한 회전각만큼 회전하여 표시합니다. |
|
setTitle( title ) |
차트에 제목을 설정합니다. |
|
setXRange( min, max, step ) |
차트에 X축의 범위와 표시 간격을 설정합니다. |
|
setYRange( min, max, step ) |
차트에 Y축의 범위와 표시 간격을 설정합니다. |
|
setY2Range( min, max, step ) |
차트에 오른쪽 Y축의 범위와 표시 간격을 설정합니다. |
|
setZone( name, start, end, dir ) |
차트에 존(구역)을 생성합니다. |
|
setZoneStyle( name, zoneColor, lineColor, lineWidth, style ) |
차트에 존(구역)의 스타일을 설정합니다. |
|
setZoomMode( mode ) |
차트에 줌을 설정합니다. |
|
showLegend( show ) |
차트에 범례를 보이거나 감춥니다. |
|
addBarData( name:그래프의 이름을 입력, value:데이터를 입력 ) |
|
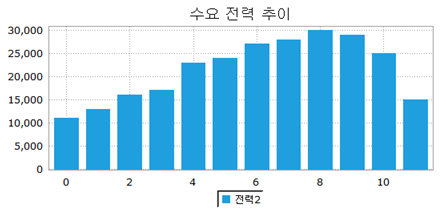
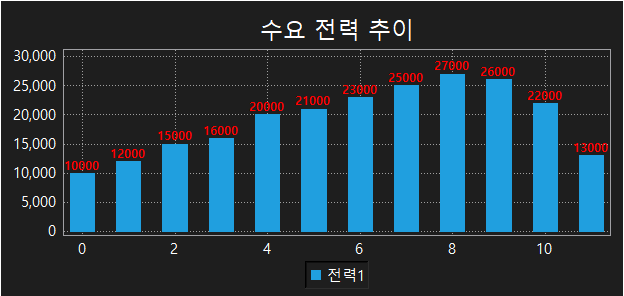
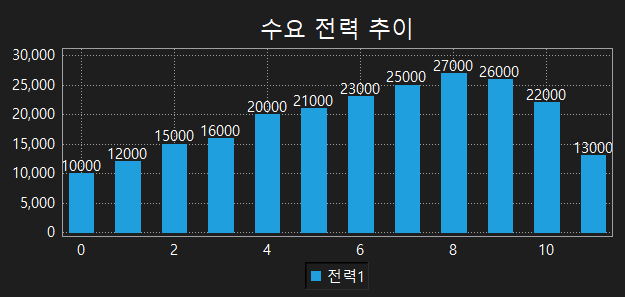
addBarData 함수는 데이터 차트에 바 그래프의 데이터를 추가합니다.
입력된 데이터 목록은 X축의 인덱스에 순서대로 값이 설정되어 표시됩니다. 데이터 목록 작성시 처음 추가된 데이터를 0으로 하여 다음 추가되는 데이터를 1씩 증가된 인덱스가 부여됩니다. 예)
|
|
|
|
예)
|
|
|
|
|
addCurveData( name:그래프의 이름을 입력, value:데이터를 입력 ) |
|
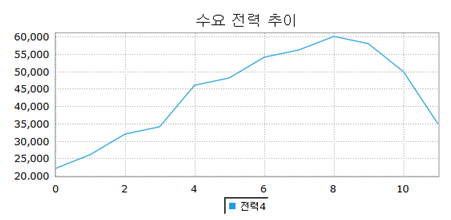
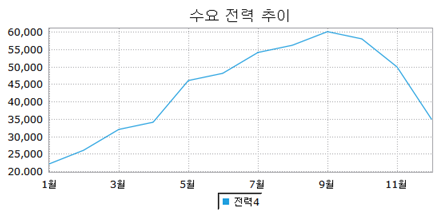
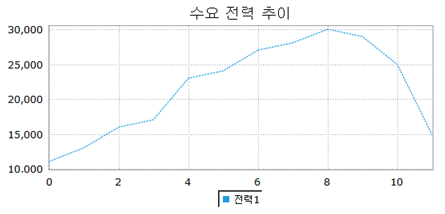
addCurveData 함수는 데이터 차트에 곡선 그래프의 데이터를 추가합니다.
입력된 데이터 목록은 X축의 인덱스에 순서대로 값이 설정되어 표시됩니다. 데이터 목록 작성시 처음 추가된 데이터를 0으로 하여 다음 추가되는 데이터를 1씩 증가된 인덱스가 부여됩니다. 예)
|
|
|
|
|
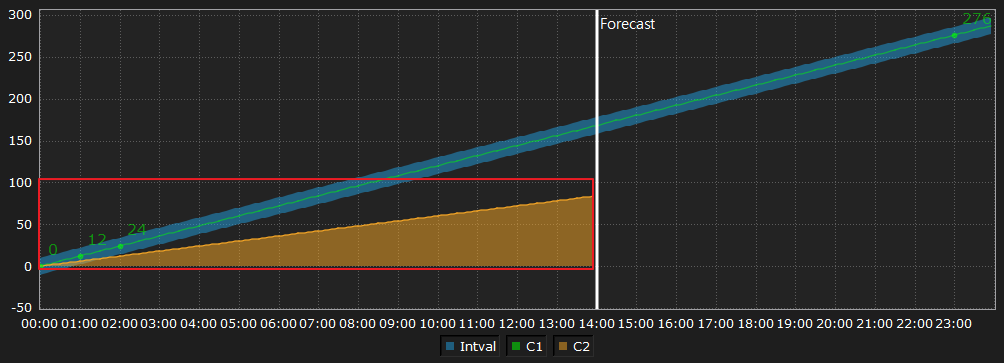
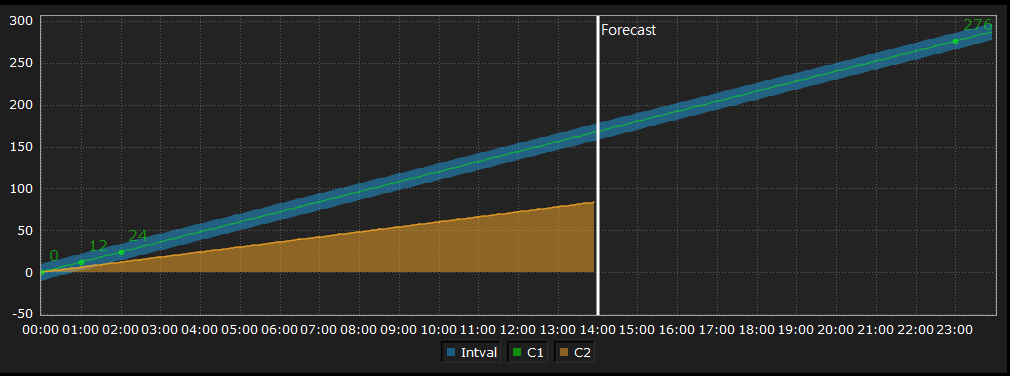
addIntervalCurve( name:그래프의 이름을 입력, value:데이터를 입력 ) |
|
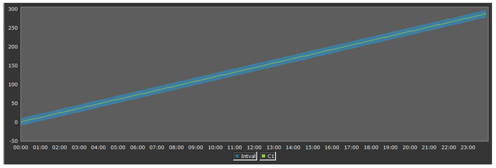
addIntervalCurve 함수는 데이터 차트에 간격 곡선 그래프의 데이터를 추가합니다.
입력된 데이터 목록은 X축의 인덱스에 순서대로 값이 설정되어 표시됩니다. 데이터 목록 작성시 처음 추가된 데이터를 0으로 하여 다음 추가되는 데이터를 1씩 증가된 인덱스가 부여됩니다 예)
|
|
|
|
|
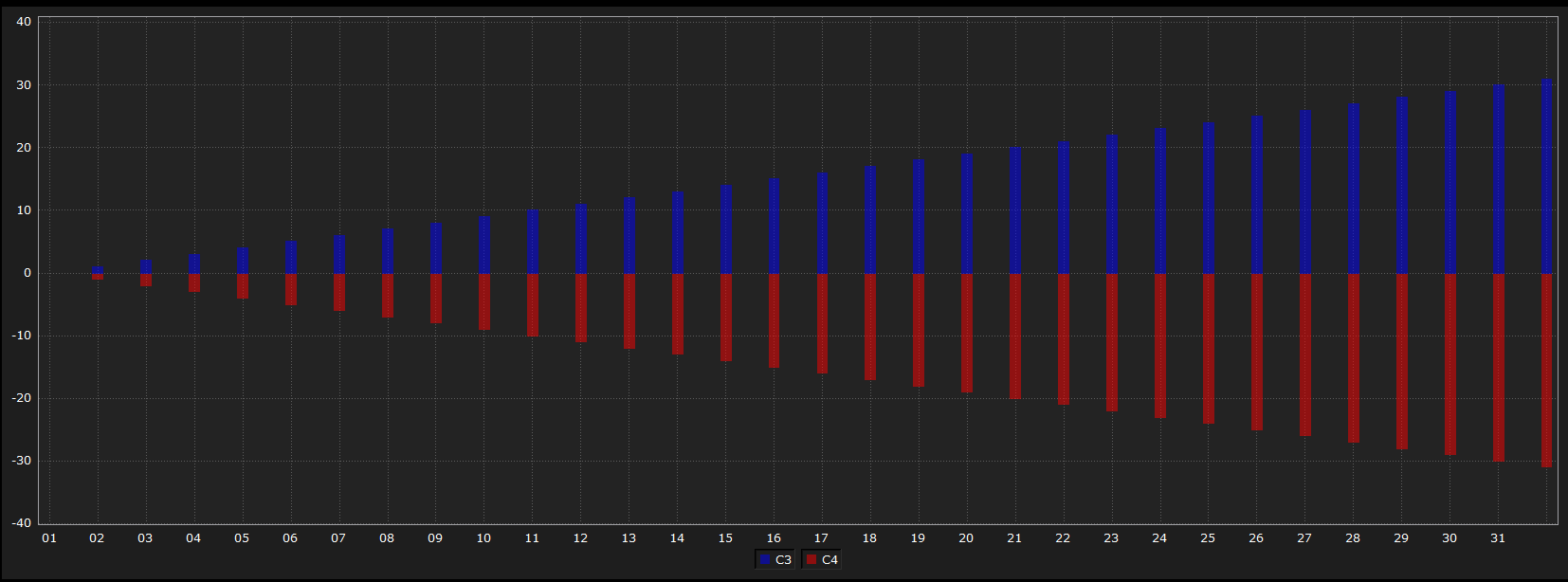
addSeriesData( name:데이터 이름, values:데이터 리스트 ) |
|
addSeriesData 함수는 데이터 차트에 라인 그래프의 데이터를 추가합니다.
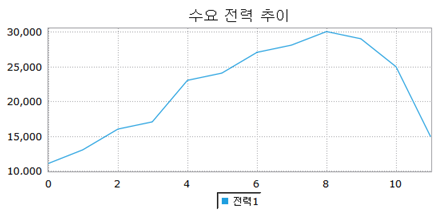
입력된 데이터 목록은 인덱스의 순서대로 값이 설정되고 표시됩니다. 데이터 목록 작성시 X축의 인덱스 순서에 맞게 설정해야 합니다. 예) 양수값 사용
|
|
|
|
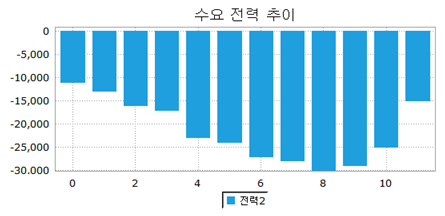
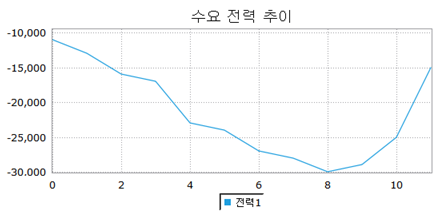
예) 음수값 사용
|
|
|
|
|
clear() |
|
clear 함수는 차트에 설정된 데이터를 지웁니다. 예)
|
|
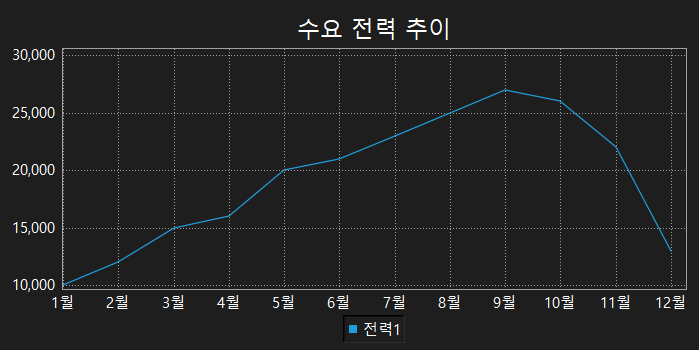
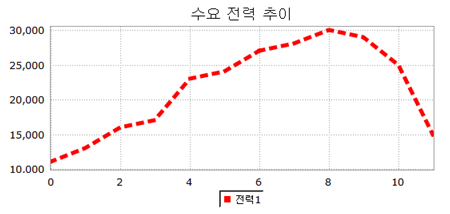
.addSeriesData('전력1', kwData)
그래프 클릭시 클릭한 위치의 X,Y좌표와 X 값을 이벤트로 수신할수 있도록 클릭 이벤트를 활성화 합니다. 이벤트 수신 함수의 형식은 아래와 같으며 함수 이름은 고정되어 있습니다. def onGraphClicked (obj, xIndex, xPosition, yPosition) obj : 클릭 이벤트가 발생한 그래프 개체 입니다. xIndex : 클릭한 위치의 X 값입니다. xPosition : 클릭한 위치의 X 좌표 입니다. yPosition: 클릭한 위치의 Y 좌표 입니다. 예)
결과) 그래프 클릭시, 클릭된 위치와 동일한 위치에 값을 다른 그래프에 표시 합니다.
|
|
fitDataScale() |
||
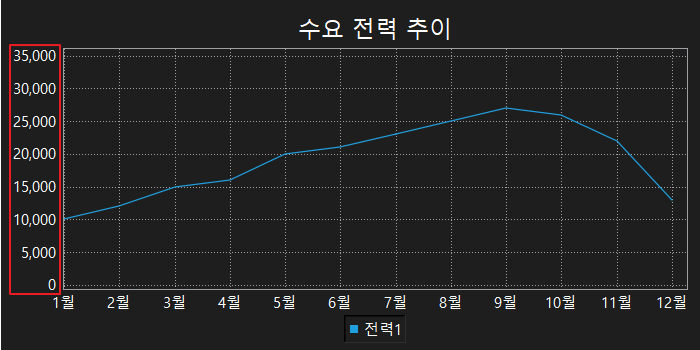
그래프 위에 표시되는 데이터에 기반하여 Y축 스케일을 자동 조정합니다. 예) fitDataScale을 적용한 경우
예) fitDataScale을 적용하지 않은 경우
|
|
list[float] getGraphData( name:그래프의 이름 ) |
|
그래프에 출력된 데이터 값을 읽어 옵니다.
예)
|
|
출력)
|
addSeriesData('전력1', kwData)
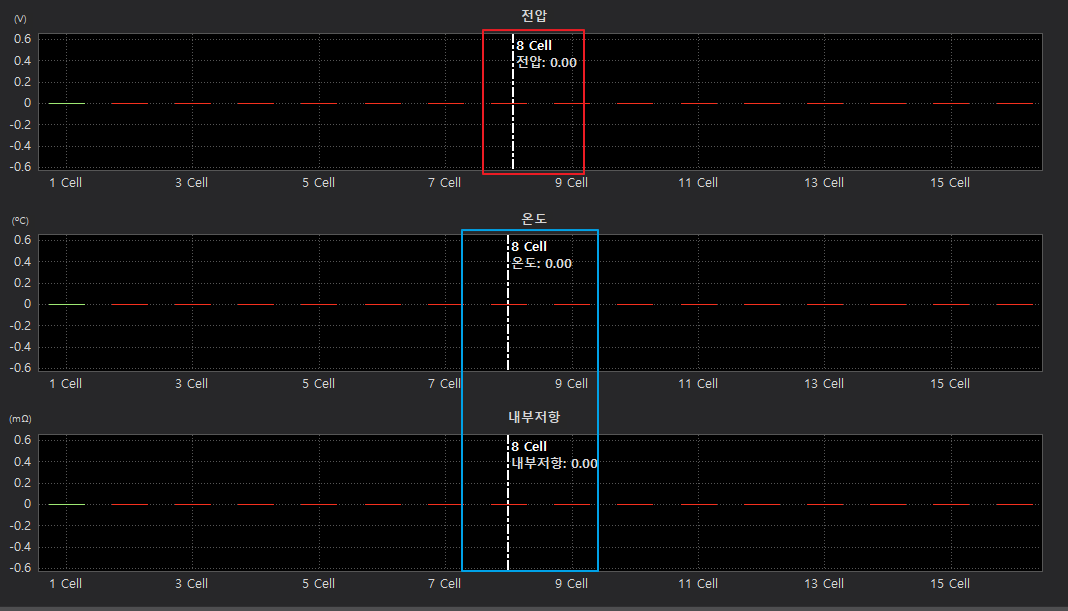
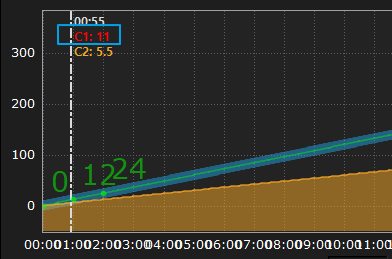
xIndex 위치에 값 표시기를 그래프에 표시 합니다. 예) 3개의 그래프중 하나의 그래프를 마우스 클릭시 동일한 범위를 가진 다른 2개의 그래프 위에 동일한 위치에 값 표시기를 출력합니다.
결과) locateMarker를 이용하여 클릭한 위치와 동일한 위치에 값을 다른 두 그래프 위에 표시 합니다.
|
|
moveToY2Scale( name:그래프의 이름을 입력 ) |
|
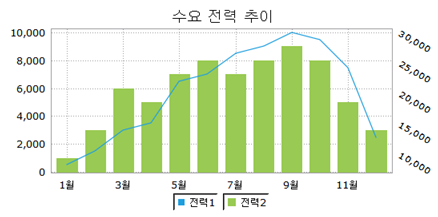
moveToY2Scale함수는 오른쪽 Y축을 사용할 그래프의 이름을 입력합니다.
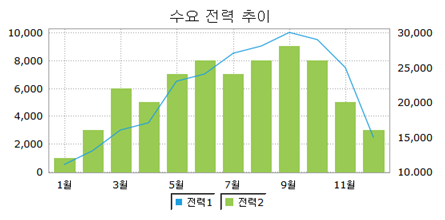
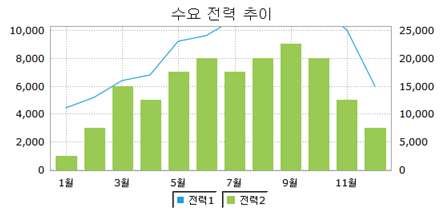
예)
|
|
|
|
|
|
|
setBarChartStyle( style:바 그래프의 스타일을 입력 ) |
|
setBarChartStyle 함수는 데이터 차트에 바 그래프의 스타일을 설정합니다.
|
|
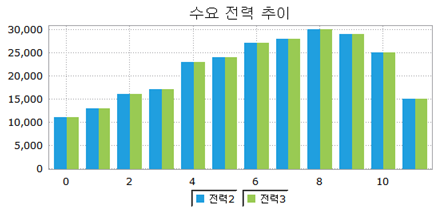
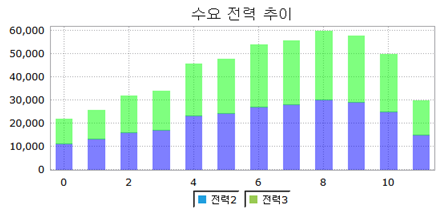
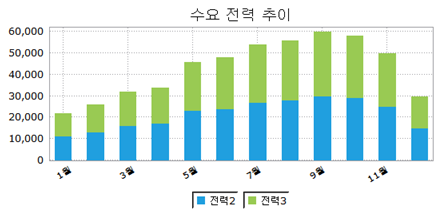
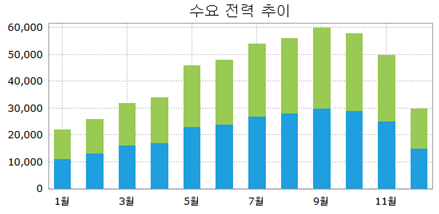
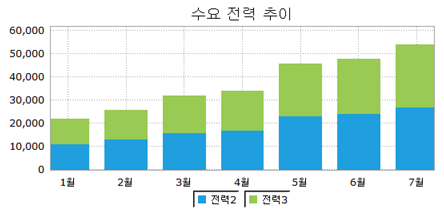
예) Group 스타일로 설정하기
|
|
|
|
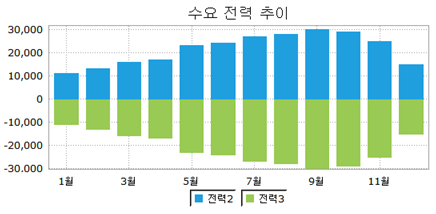
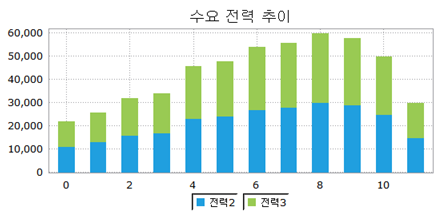
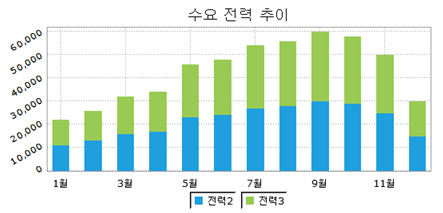
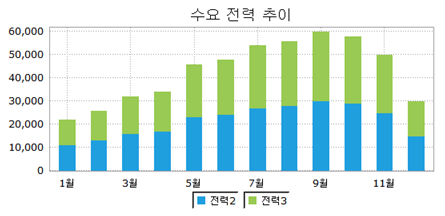
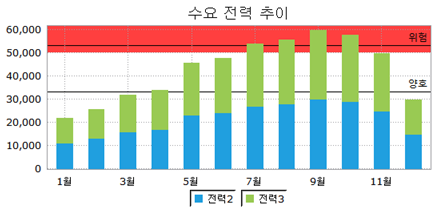
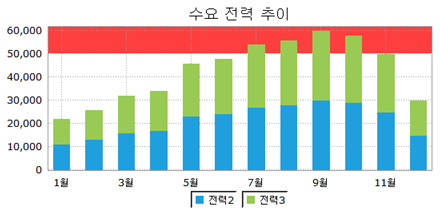
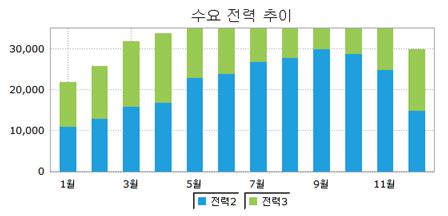
예) Stacked 스타일로 설정하기
|
|
|
|
예) Stacked 스타일로 설정하기
|
|
|
|
|
setBarColor( name:그래프의 이름을 입력, color:바 그래프 색상을 입력 ) |
|
setBarColor 함수는 데이터 차트에 바 그래프의 색상을 설정합니다.
|
|
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
|
|
예)
|
|
|
|
|
setBarSpacing( width:그래프의 간격을 입력 ) |
|
setBarSpacing 함수는 데이터 차트에 바 그래프의 간격을 설정합니다.
|
|
예) Stacked 스타일로 설정하기
|
|
|
|
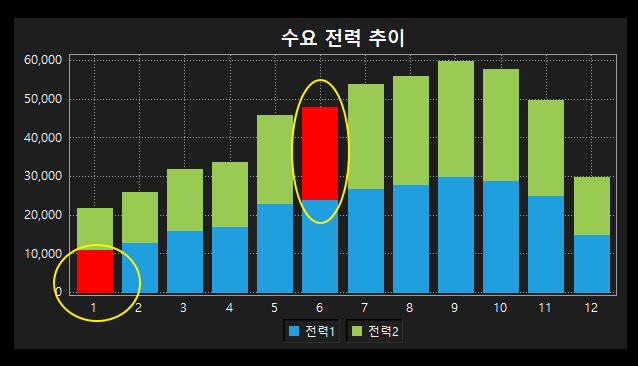
setBarSampleColor은 특정 데이터의 특정 값의 색상을 변경하고 싶을때 사용합니다,
|
|
예)
|
|
결과) 전력1 데이터의 0번째 위치와 전력2 데이터의 5번째 위치의 그래프 색상을 변경 합니다. |
|
|
|
setBaseLine( yValue:채우기 기준 값 ) |
|
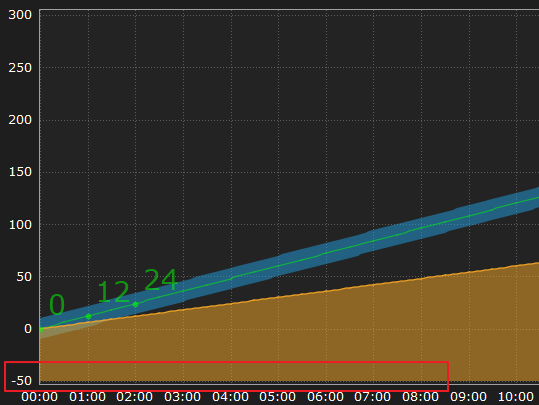
라인 그래프에 색을 채울 때 채우기 색의 기준 위치를 설정합니다. 기본 값은 0 입니다. 예)
|
|
결과) |
|
|
|
|
setBottomLabelRotate( angle:항목의 회전 각을 입력 ) |
|
setBottomLabelRotate 함수는 데이터 차트의 X축 표시 이름을 입력된 angle 만큼 회전되게 설정합니다.
예)
|
|
|
|
|
setCategories( names:표시할 이름의 목록을 입력 ) |
|
setCategories 함수는 차트에 X축의 표시 이름을 설정합니다.
예)
|
|
|
|
|
setDataVisible( index:항목 번호, visible:보이기 여부 ) |
|
그래프 데이터를 보이거나 감춥니다.
예)
|
|
|
setDisplayValueStyle( textSize:텍스트 크기를 입력, color:텍스트 색상을 입력 ) |
|
바 그래프 위에 표시되는 데이터 값의 텍스트 크기와 색상을 설정합니다.
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
예)
|
|
|
rt.addSeriesData('전력1', kwData)
|
setDisplayTextColor( name:그래프의 이름을 입력, color: 그래프 표시값 글자색상을 입력 ) |
|
그래프 표시값의 글자색을 변경할때 사용 합니다.
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
예)
|
|
|
chart
|
setEnableDisplayValue( enabled:표시 여부 ) |
||
바 그래프 위에 데이터 값 표시 여부를 설정합니다.
예)
예)
|
||
|
|
setLineStyle( name:그래프의 이름을 입력, style:선의 스타일을 입력 ) |
|
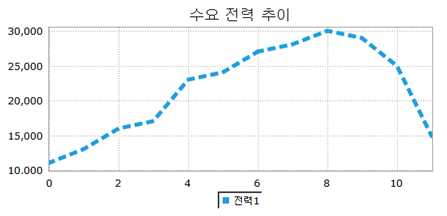
setLineStyle 함수는 데이터 차트에 라인 그래프의 선 스타일을 설정합니다.
예)
|
|
|
|
|
setLineWidth( name:그래프의 이름을 입력, width:선의 굵기를 입력 ) |
|
setLineWidth 함수는 데이터 차트에 라인 그래프의 선 굵기를 설정합니다.
예)
|
|
|
|
|
setLineColor( name:그래프의 이름을 입력, color:선 색상을 입력 ) |
|
setLineColor 함수는 데이터 차트에 라인 그래프의 선 색상을 설정합니다.
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
|
|
예)
|
|
|
|
|
setLeftLabelRotate( angle:항목의 회전 각을 입력 ) |
|
setLeftLabelRotate 함수는 데이터 차트의 Y축의 표시 값을 입력된 angle 값 만큼 회전되게 설정합니다.
예)
|
|
|
|
범례의 글자 크기를 설정 합니다.
예)
결과)
|
|
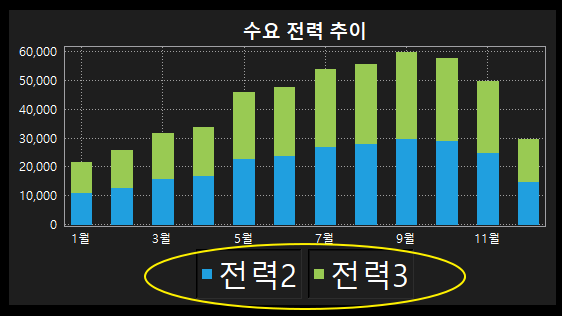
setLegendTextColor( name:그래프의 이름을 입력, color:범례의 글자색을 입력 ) |
|
setLegendTextColor 함수는 데이터 차트에서 선택한 그래프의 범례에 글자색을 설정합니다.
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
예)
|
|
|
|
|
showLegend( show:범례 표시 여부 ) |
|
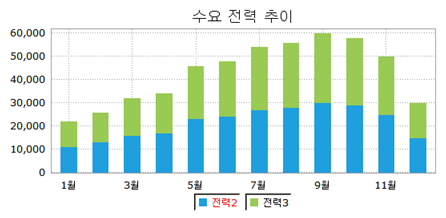
showLegend 함수는 데이터 차트의 범례를 숨기거나 보이게 합니다.
예) 범례 숨기기
|
|
|
|
예) 범례 보이기
|
|
|
|
iesData('전력1', kwData)
|
setLineFillColor( name:그래프의 이름을 입력, color:라인 그래프 색상을 입력 ) |
|
라인 그래프에 색을 채울 때 사용합니다.
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
예)
|
|
결과) |
|
|
|
chart
|
setMarkerStyle( name: 마커 이름 입력, fontSize:마커 이름의 폰트 크기 입력, textColor:마커 이름의 글자색 입력, lineColor:마커 선색 입력, lineWidht:마커 선 굵기 입력, style:마커 선 스타일 입력 ) |
|
setMarkerStyle 함수는 데이터 차트에 설정된 마커(Marker)의 글자 크기 및 글자색이나 선의 굵기 및 선색을 설정합니다.
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
예)
|
|
|
|
.addSeriesDa
|
setMarker( name:차트에 표시할 문자열 입력, value:선을 그을 값을 입력, dir:선의 방향을 입력 ) |
|
setMarker 함수는 데이터 차트에 입력한 값 위치에 선과 문자열을 출력하여 차트에 부가 정보를 나타낼 때 사용합니다.
예)
|
|
|
|
|
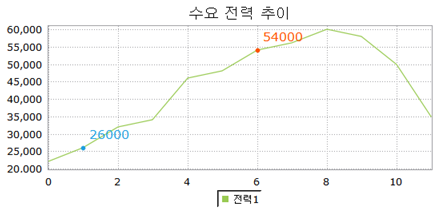
setMarker( name:그래프의 이름을 입력, index:X축의 인덱스, makerColor:점의 색상을 입력, labelColor:문자열 색상을 입력, textSize: 표시할 글자 크기 , pointSize: 마커 원 크기 ) |
|
setMarker 함수는 데이터 차트의 입력한 X축의 인덱스에 해당하는 Y축 값이 위치하는 지점에 점과 값을 표시할 때 사용합니다.
예)
|
|
|
|
ta('전력1sData('전력1', kwData)
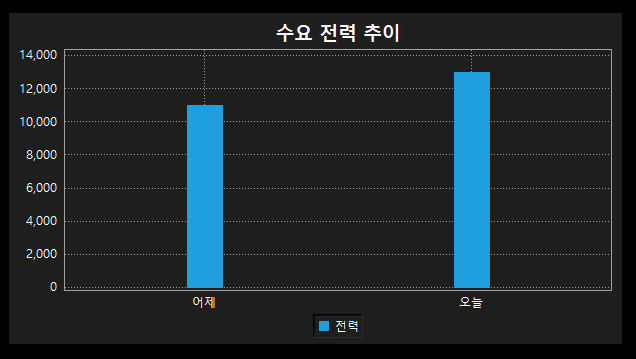
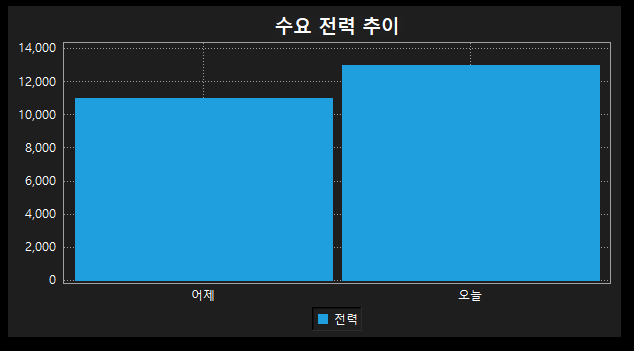
바 그래프의 최대 넓이를 설정 합니다. width 값이 0인 경우 최대 바 넓이는 자동으로 설정됩니다. 바 그래프의 경우 샘플값의 갯수가 작은 경우 바 그래프 표시할때 바 크기가 넓어 보기가 좋지 않을수 있습니다. 이 경우 바의 최대 넓이를 제한하여 바 넓이가 커지는것을 방지 할 수 있습니다. 예)
결과)
<바 최대 넓이를 35로 제한한 경우> <바 최대 넓이를 제한하지 않은 경우> |
|
setRightLabelRotate( angle:항목의 회전 각을 입력 ) |
|
setRightLabelRotate 함수는 차트의 보조 Y축의 표시 이름을 입력된 angle 값 만큼 회전되게 설정합니다.
예)
|
|
|
ta)
|
setTitle( title:제목 ) |
|
setTitle 함수는 데이터 차트의 제목을 설정하는 함수입니다.
예)
|
|
|
|
|
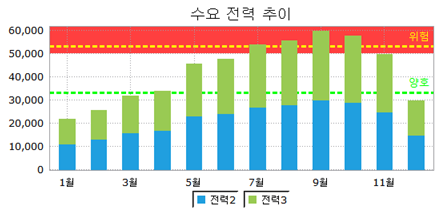
setZone( name:존의 이름을 입력, start:존의 시작 값을 입력, end:존의 마지막 값을 입력, dir:존의 방향을 입력 ) |
|
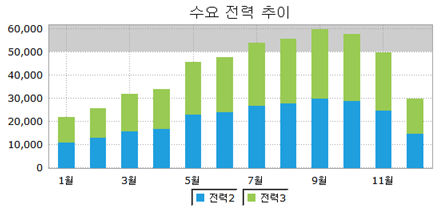
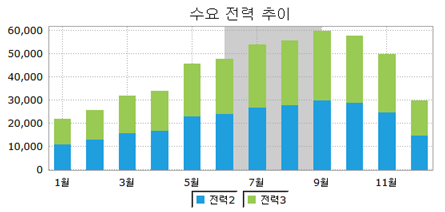
setZone 함수는 데이터 차트에 입력한 방향으로 시작 값과 마지막 값 사이를 색으로 칠합니다.(기본 색은 회색입니다.)
예) 존을 수평으로 그리기
|
|
|
|
예) 존을 수직으로 그리기
|
|
|
|
|
setZoneStyle( name: 존 이름을 입력, zoneColor:존의 색상 입력, lineColor:존의 선 색상 입력, lineWidth:존의 선 굵기 입력, style:존의 선 스타일 입력 ) |
|
setZoneStyle 함수는 setZone 함수로 지정된 존(Zone)의 색상과 모양을 설정합니다.
QColor 개체는 RGB 색상 값과 투명도 값을 설정해야 합니다. 각 RGB와 투명도 색상 값은 0~255 정수 값을 입력합니다. QColor 개체는 다음과 같이 사용합니다.
QColor(red,green,blue,transparency)
예)
|
|
|
|
|
setXRange( min:최소값 입력, max:최대값 입력, step:간격 값 입력 ) |
|
setXRange 함수는 데이터 차트에 X축 값의 범위와 표시 간격을 설정합니다.
step 값 설정 예) X축 항목이 1월, 2월, 3월, 4월, 5월, 6월, 7월, 8월, 9월, 10월, 11월, 12월 일 때, step이 2이면 1월, 3월, 5월, 7월, 9월, 11월 만 X축에 표시됩니다. step이 3이면 1월, 4월, 7월, 10월 만 X축에 표시됩니다. 예)
|
|
|
|
|
setYRange( min:최소값 입력, max:최대값 입력, step:간격 값 입력 ) |
|
setYRange 함수는 데이터 차트에 Y축 값의 범위와 표시 간격을 설정합니다.
step 값 설정 예) Y축 항목이 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000, 1100 일 때, step이 200이면 100, 300, 500, 700, 900, 1100 만 Y축에 표시됩니다. step이 300이면 100, 400, 700, 1100 만 Y축에 표시됩니다. 예)
|
|
|
|
|
setY2Range( min:최소 값 입력, max:최대 값 입력, step: 증가 값 입력 ) |
|
setY2Range 함수는 데이터 차트에 오른쪽 Y축 값의 범위와 표시 간격을 설정 합니다.
moveToY2Scale()이 적용 되야 설정된 범위가 활성화 되어 표시됩니다. 예)
|
|
|
|
|
setZoomMode( mode: Horizontal 또는 Vertical ) |
|
setZoomMode 함수는 데이터 차트에 줌을 수평(Horizontal) 또는 수직(Vertical)으로 설정합니다.
예) 수평 줌 모드 적용 사용방법
|
|
예) 수직 줌 모드 적용 사용방법
|
|