이력 데이터 차트
이력 데이터 차트  는 출력할 데이터를 선택 하여 이력 데이터를 그래프로 표시하는데 사용됩니다. 이력 데이터 차트를 이용해 데이터 이력 혹은 이력데이터 그룹에 설정한 데이터를 출력합니다.
는 출력할 데이터를 선택 하여 이력 데이터를 그래프로 표시하는데 사용됩니다. 이력 데이터 차트를 이용해 데이터 이력 혹은 이력데이터 그룹에 설정한 데이터를 출력합니다.

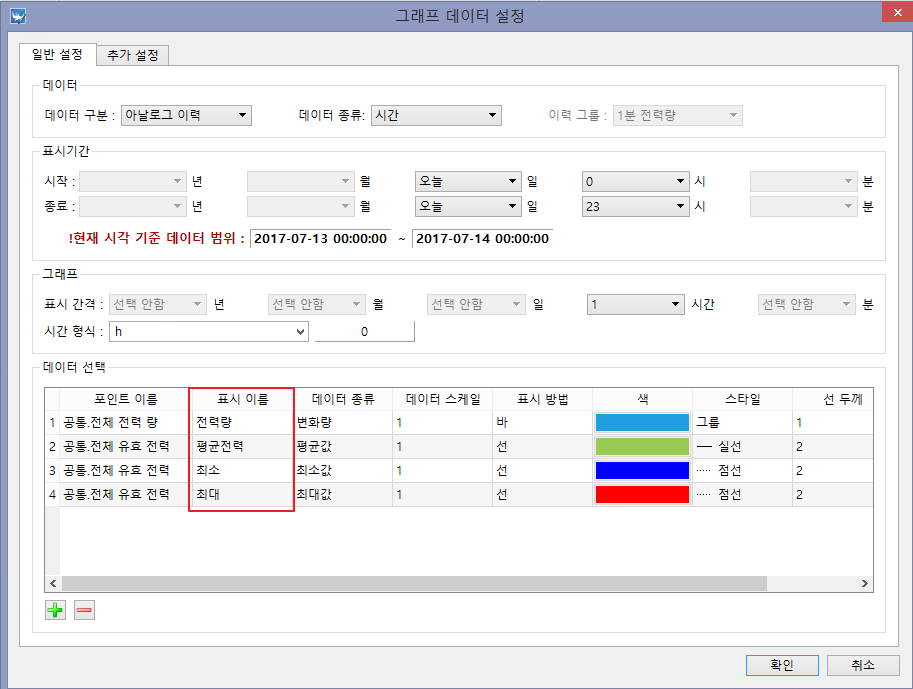
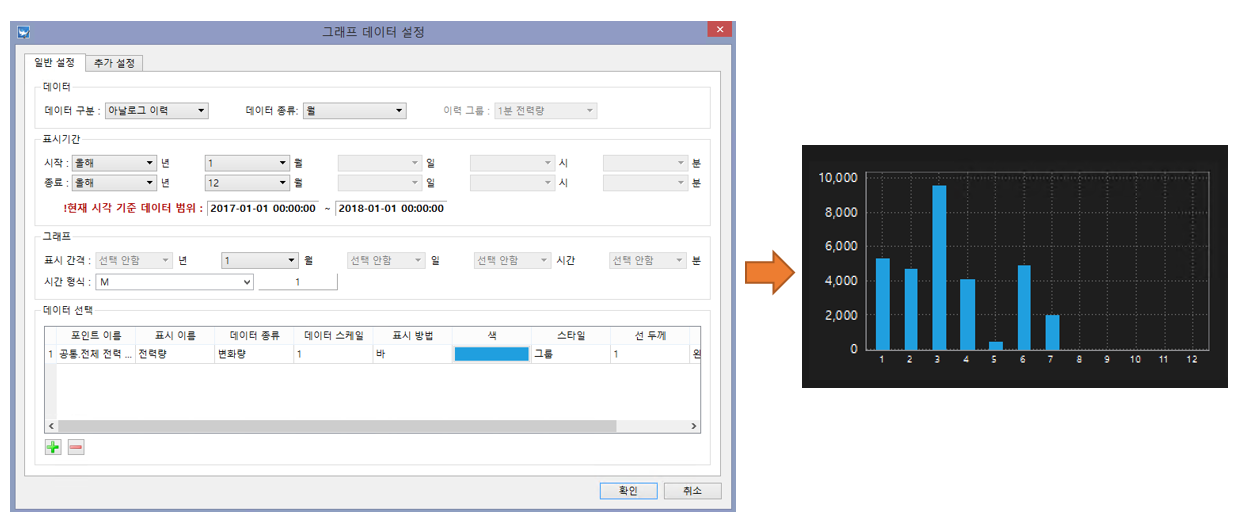
[이력 데이터 선택 및 선택 데이터 출력]
사용자는 이력 데이터 차트에서 제공하는 스크립트를 이용해 다음과 같은 작업을 할 수 있습니다.
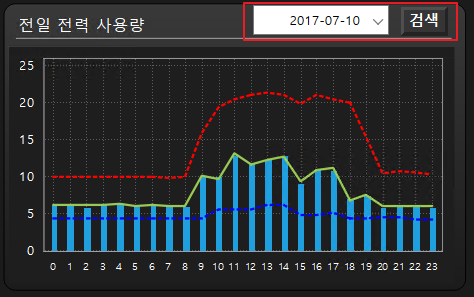
- 날짜 위젯과 조합해서 선택된 날의 이력 데이터를 그래프에 출력 할 수 있습니다.

- 그래프에 표시된 데이터 값을 읽어 올 수 있습니다.
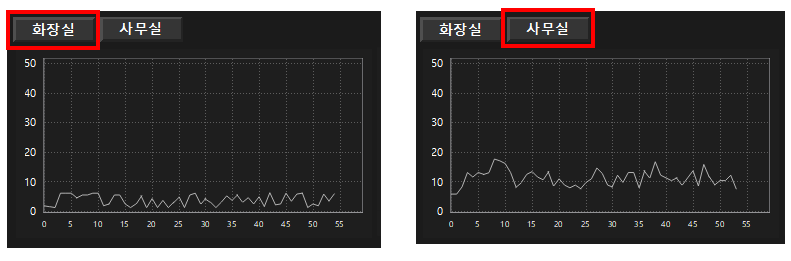
- 그래프에 설정된 데이터의 이름을 변경해 하나의 그래프에 여러 데이터를 불러와 표시 할 수 있습니다.
Methods
아래 표의 스크립트 함수는 범용 데이터 차트와 기능이 동일함으로 [범용 데이터 차트] 기능을 참조 바랍니다.
리턴 값 |
함 수 |
설 명 |
addBarData( name, value ) |
차트에 바 그래프 데이터를 추가합니다. |
|
addCurveData( name, value ) |
차트에 곡선 그래프의 데이터를 추가합니다. |
|
addSeriesData( name, value ) |
차트에 라인 그래프의 데이터를 추가합니다. |
|
그래프 클릭시 클릭한 위치의 X,Y좌표와 X 값을 이벤트로 수신할수 있도록 클릭 이벤트를 활성화 합니다. |
||
그래프 위에 표시되는 데이터에 기반하여 Y축 스케일을 자동 조정합니다. |
||
locateMarker (xIndex) |
xIndex 위치에 값 표시기를 그래프에 표시 합니다. |
|
moveToY2Scale( name ) |
차트의 오른쪽 Y축을 사용할 그래프의 이름을 입력합니다. |
|
setBarChartStyle( style ) |
차트에 바 그래프의 스타일을 설정합니다. |
|
setBarColor( name, color ) |
차트에 바 그래프의 선 색상을 설정합니다. |
|
setBarSampleColor (name, xIndex , color) |
주어진 x위치에 바 색상을 변경 합니다. |
|
setBarSpacing( width ) |
차트에 바 그래프의 간격을 설정합니다. |
|
setDataVisible( index, visible ) |
그래프를 보이거나 감춥니다. |
|
setLegendFontSize(fontSize) |
범례의 글자크기를 설정합니다 |
|
setLineColor( name, color ) |
차트에 라인 그래프의 선 색상을 설정합니다. |
|
setLineStyle( name, style ) |
차트에 라인 그래프의 선 스타일을 설정합니다. |
|
setLineWidth( name, width ) |
차트에 라인 그래프의 선 굵기를 설정합니다. |
|
setMarker( name, value, dir ) |
차트에 직선 형태의 마커를 설정합니다. |
|
setMarker( name, index, markerColor, labelColor, textSize, pointSize ) |
차트에 점 형태의 마커를 설정합니다. |
|
setMarkerStyle( name, fontSize, textColor, lineColor, lineWidth, style ) |
차트에 마커의 스타일을 설정합니다. |
|
setMaxBarWidth ( width ) |
바 그래프의 최대 넓이를 설정 합니다. width 값이 0인 경우 최대 바 넓이는 자동으로 설정됩니다. |
|
setY2Range( min, max, step ) |
차트에 오른쪽 Y축의 범위와 표시 간격을 설정합니다. |
|
setYRange( min, max, step ) |
차트에 Y축의 범위와 표시 간격을 설정합니다. |
이력 데이터 차트에서 제공하는 기능은 아래 표와 같습니다.
리턴 값 |
함 수 |
설 명 |
list[float] |
getGraphData( name ) |
그래프의 데이터 값을 읽어옵니다. |
loadDataGroup( syear, smonth, sday, shour, eyear, emonth, eday, ehour ) |
시작 기간과 종료 기간을 선택하여 해당 기간의 데이터를 읽어와 위젯에 출력합니다. |
|
loadDataThisTime( year, month, day, hour ) |
입력한 날짜의 데이터를 읽어와 위젯에 출력합니다. |
|
replaceText( replacelist ) |
선택된 데이터의 이름을 변경해 하나의 그래프에 여러 데이터를 출력 할 때 사용합니다. |
|
loadDataThisTime( year:년, month:월, day:일, hour:시간 ) |
|
loadDataThisTime 함수는 이력 데이터 차트 위젯에 설정된 시간의 데이터를 불러와 그래프로 표시합니다.
예)
|
|
|
|
list[float] getGraphData( name:데이터 이름 ) |
|
그래프에 출력 된 데이터 값을 읽어 옵니다.
예)
|
|
출력)
|
|
replaceText( replaceList ) |
|
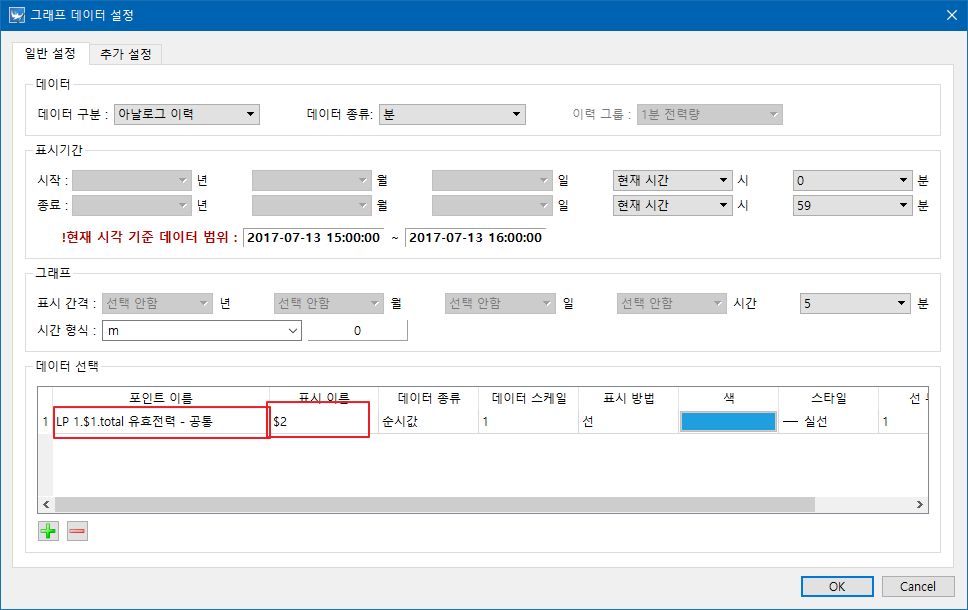
replaceText는 그래프에 설정된 데이터 이름을 변경해 하나의 그래프 위젯에 각각 다른 데이터를 출력 할때 사용합니다. 아래 그림과 같이 하나의 그래프에 [화장실]버튼을 클릭시 화장실에 해당하는 데이터를 불러오며, [사무실]버튼을 클릭시 사무실에 해당하는 데이터를 불러 올 수 있습니다. replaceText를 사용하기를 원하시면 아래 그림과 같이 스크립트를 통해 변경할 이름을 미리 설정 합니다. 아래와 같이 바꿀 문자열을 $1,$2로 설정하면 스크립트를 이용해 $1, $2를 원하는 문자로 대체하여 데이터를 불러 올수 있습니다.
예)
|
|
loadDataGroup( syear:시작 연도, smonth:시작월, sday:시작일, shour:시작 시간, eyear:종료 연도, emonth:종료월, eday:종료일, ehour:종료 시간 ) |
|
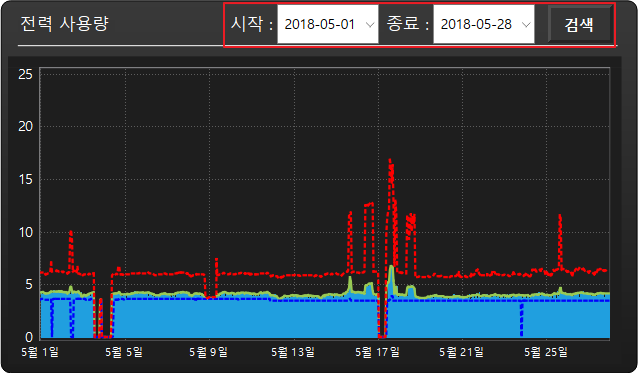
loadDataGroup 함수는 시작 기간과 종료 기간을 선택하여 해당 기간의 데이터를 불러와 이력 데이터 차트 위젯에 그래프로 표시합니다.
예)
|
|
|