트랜드 위젯
트랜드 위젯은 위젯에 트랜드 그룹이나 포인트를 등록해 실시간 트랜드 그래프를 표시하는데 사용 하는 위젯입니다.

사용자는 트랜드 위젯 스크립트를 이용해 다음과 같은 작업을 할 수 있습니다.
- 트랜드 그룹에 등록된 트랜드를 불러와 실시간 트랜드로 표시 할 수 있습니다.

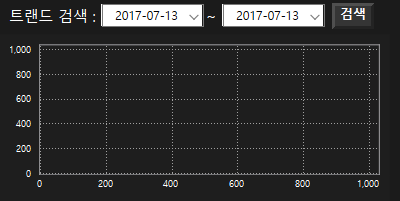
- 날짜 위젯과 조합해 '시작 날짜'와 '종료 날짜'를 설정해 트랜드를 검색 할 수 있습니다.
 setDataVisible
setDataVisible
- 그래프에 출력된 값을 읽어올 수 있습니다.
Methods
아래 표의 스크립트 함수는 범용 데이터 차트와 기능이 동일함으로 [범용 데이터 차트] 기능을 참조 바랍니다.
리턴 값 |
함 수 |
설 명 |
그래프 클릭시 클릭한 위치의 X,Y좌표와 X 값을 이벤트로 수신할수 있도록 클릭 이벤트를 활성화 합니다. |
||
그래프 위에 표시되는 데이터에 기반하여 Y축 스케일을 자동 조정합니다. |
||
moveToY2Scale( name ) |
차트의 오른쪽 Y축을 사용할 그래프의 이름을 입력합니다. |
|
setDataVisible( index, visible ) |
그래프를 보이거나 감춥니다. |
|
setLegendFontSize(fontSize) |
범례의 글자크기를 설정합니다 |
|
setLineColor( name, color ) |
차트에 라인 그래프의 선 색상을 설정합니다. |
|
setLineStyle( name, style ) |
차트에 라인 그래프의 선 스타일을 설정합니다. |
|
setLineWidth( name, width ) |
차트에 라인 그래프의 선 굵기를 설정합니다. |
|
setY2Range( min, max, step ) |
차트에 오른쪽 Y축의 범위와 표시 간격을 설정합니다. |
|
setYRange( min, max, step ) |
차트에 Y축의 범위와 표시 간격을 설정합니다. |
트랜드 위젯에서 제공하는 기능은 아래 표와 같습니다.
리턴 값 |
함 수 |
설 명 |
list[float] |
getGraphData( name ) |
그래프의 데이터 값을 읽어옵니다. |
locateMarker (xIndex) |
xIndex 위치에 값 표시기를 그래프에 표시 합니다. |
|
loadHistoryTrend( trendsetName, syear, smonth, sday, shour, sminute, eyear, emonth, eday, ehour, eminute, step ) |
해당 기간의 과거 트랜드를 불러와 위젯에 표시합니다. |
|
loadTrend( trendsetName ) |
트랜드 그룹을 불러와 실시간 트랜드로 표시합니다. |
|
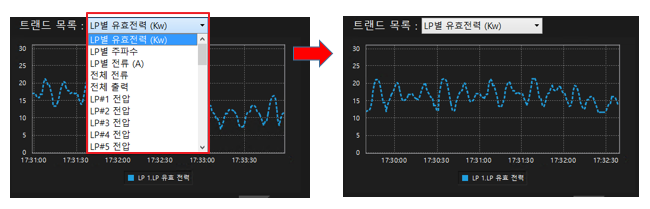
replaceText( replacelist ) |
선택된 데이터의 이름을 변경해 하나의 그래프에 여러 데이터를 출력 할 때 사용합니다. |
|
list[float] getGraphData( name:데이터 이름 ) |
|
그래프에 출력된 데이터 값을 읽어 옵니다.
예)
|
|
loadTrend( trendsetName:트랜드 셑 이름 ) |
|||
입력한 트랜드 셑에 해당하는 데이터를 불러와 실시간 트랜드로 표시 합니다.
예) 트랜드 셑의 전체 데이터를 로드할 경우
예) 트랜드 셑의 데이터 중 일부만 선택하여 로드할 경우
예) 서로 다른 트랜드 셑의 데이터를 로드할 경우
|
|
|
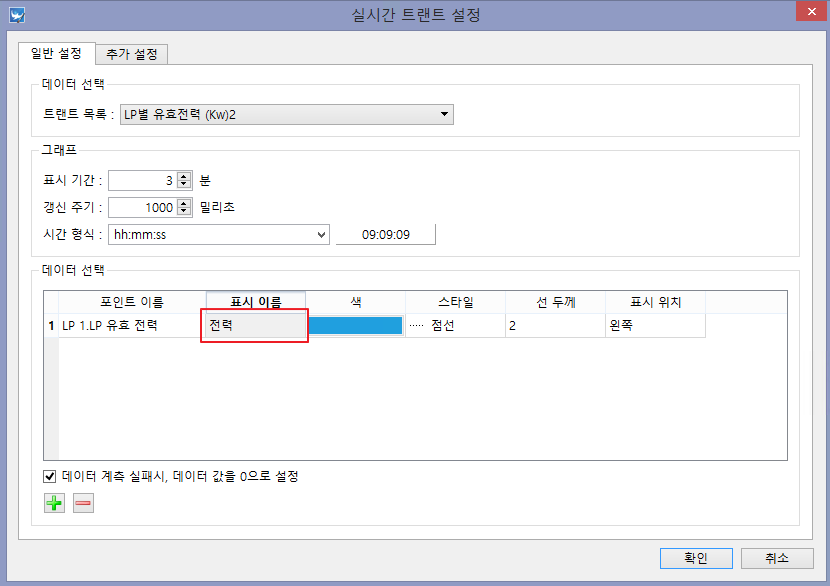
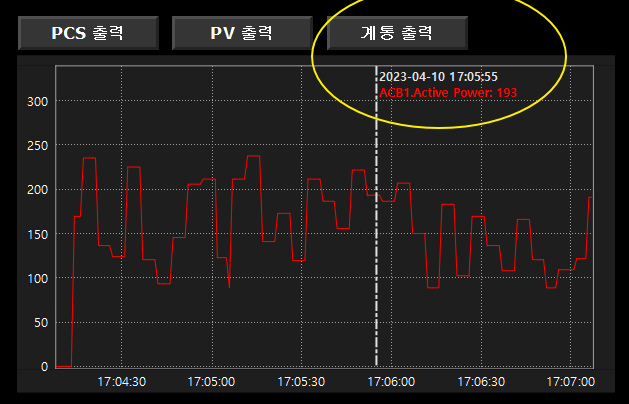
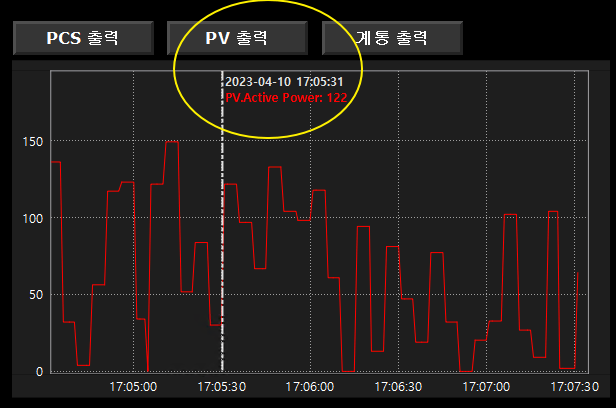
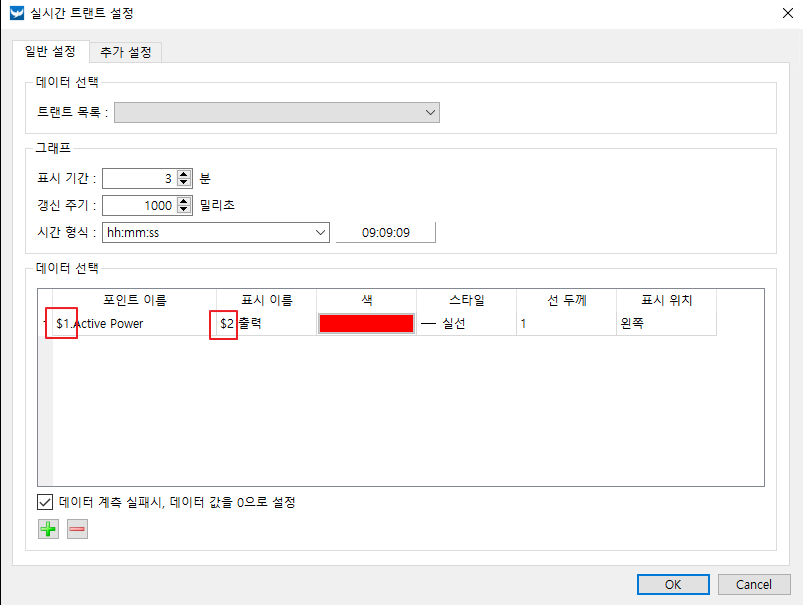
replaceText는 그래프에 설정된 데이터 이름을 변경해 하나의 그래프 위젯에 다른 데이터를 출력 할때 사용합니다. 아래 그림과 같이 버튼 클릭시 해당 데이터를 그래프에 불러 올수 있습니다. replaceText를 사용하기를 원하시면 아래 그림과 같이 스크립트를 통해 변경할 이름을 미리 설정 합니다. 아래와 같이 바꿀 문자열을 $1,$2로 설정하면 스크립트를 이용해 $1, $2를 원하는 문자로 대체하여 데이터를 불러 올수 있습니다.
예)
|